![[追加機能 のバックアップ(No.1)] [追加機能 のバックアップ(No.1)]](image/pukiwiki.png)
pukiwikiデフォルトの設定からの変更点を記述していきます
下にいくほど新しく追加した機能です
詳細ページ
プロクシじゃないのにPROXY規制に引っかかった場合の対処法
現在規制解除中
公式ページ
参考ページ
自由に CSS スタイルを指定できるようになるプラグイン
これにより表組の左/中央/右寄せが可能に。
(使用例:左寄せ)
#style(class=table_left) |ここに表を入れてやると、左寄せになる| #style(style=clear:both;,end)
(使用例:右寄せ)
#style(class=table_right) |ここに表を入れてやると、左寄せになる| #style(style=clear:both;,end)
センタリングは標準スタイルです。
ニコニコ動画のサムネイル表示プラグインの追加。
#nicovideo(sm*****)で表示可能
(使用例)
youtubeの動画のリンクを貼るプラグインを追加
#youtube(アドレスにあるv=以降の文字列を入力)
で表示可能に。 (使用例)
pukiwiki.ini.phpの$maxshowを大きくしてRecentChangesの表示件数を130に。
一時期300にしてたがかなり重いみたいなので減らした。
2ch型掲示板プラグイン
UTF-8にしてるんで2ch専用ブラウザとかならバグるかも。
テスト段階。
公開ページ
そのページに対してリンクしているページをリスト表示するプラグイン。
このページはこのプラグインがなければ成り立たないくらい重要なプラグインです。
#belong
のみにするとそのページにリンクしている全ページを一覧にする。
(例)任意のページを除きたい場合
#belong("トナカイの乳"&~[HP回復])
トナカイの乳 へリンクしているページを表示するが HP回復 は表示しない。
応用でこんなこともできます
(例)任意のページを除きたい場合2
#belong("トナカイの乳"&~[HP回復<])
トナカイの乳 へリンクしているページを表示するが HP回復から始まるページ は表示しない。
(例)任意のページを除きたい場合3
#belong("トナカイの乳"&~[HP回復<]&~[クエスト<])
トナカイの乳 へリンクしているページを表示するが HP回復から始まるとクエストから始まるページ は表示しない。
っといった感じである程度を操作できます。
うちのサイトではモンスターページとアイテムページが「一定の規則がないページ」となってます(これは初期段階でよく構想を練らなかったミス)
しかし、アイテムページとモンスターページが同時に同じページをリンクする事はほとんどない為、
アイテム、もしくはモンスターをbelongによって一覧したい場合は
#belong("ページ名"&~[Ver<]&~[クエスト<]&~[NPC<]&~[MAP<]&~[HP回復<])
これを入れるとほぼ間違いなく思いどーりになるでしょう。
:ページ名はbelongを入れるページ名。&~[Ver<]はパッチ情報からのリンク、&~[HP回復<]はそのページを取り扱ってる一覧ページ。
ちなみにデフォルトで「コメントページ」からのリンクはbelongで弾く設定をしてあります。
リンクされているのに正常に#belongで表示できない場合は?plugin=linksコマンドを実行すると治るかも。
長ったらしい文章を、邪魔だと思うときは縮小表示しておき、
見たいときにだけ展開できるようにする機能。
#region(さんぷる) この部分は表示したり隠したりできる。~ インラインタグ仕様可能。 #endregion
(例)
| 戦士装備 |
GSskinを適用してみました。
公開ページ
公開ページ
以上で外部リンクに矢印のようなマークが付き、外部へのリンクへは「target="_blank"」と同じ動作をするような設定も可能
公開ページ
フラッシュを表示できるプラグイン。
#flash(flashムービーファイル,幅x高さ,...) &flash(flashムービーファイル,幅x高さ,...)
(使用例)
&flash(robo.swf,300x200,bgcolor=#000000);
自動相互リンク作成・プラグイン
linklist.inc.php
新サーバーはPHP5.2.5。
①昨日のカウンターが「0」になる
②コメントに「new!」がつかない、の二つの問題が出てきた。
解決策
①http://pukiwiki.sourceforge.jp/dev/?BugTrack2%2F141
counter.inc.php 111行目あたり
- $is_yesterday = ($counters[$page]['date'] == get_date('Y/m/d', strtotime('yesterday', UTIME)));
+ $is_yesterday = ($counters[$page]['date'] == get_date('Y/m/d', strtotime('yesterday')));
修正後解決
②http://pukiwiki.sourceforge.jp/dev/?BugTrack2%2F120
new.inc.php 38行目あたり
- $timestamp = strtotime($date);
- if ($timestamp === -1) return '&new([nodate]){date}: Invalid date string;';
+ $timestamp = strtotime(preg_replace('/\([^\x00-\x7F]+\)/','',$date));
+ if(version_compare(phpversion(),'5.1')<0){
+ if ($timestamp === -1) return '&new([nodate]){date}: Invalid date string;';
+ }else{
+ if ($timestamp === FALSE) return '&new([nodate]){date}: Invalid date string;';
+ }
修正後解決
一括置換プラグイン。
コメント欄の書込みも置換されちゃうのが難点かな・・・
公式ページ
一括置換プラグイン。
複数行,正規表現に対応
公式ページ
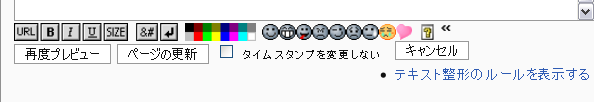
Javascriptで入力支援プラグイン。
inputtoolbar.inc.php
導入は↑のページを読み、進めればいいが、結構古い記事の為、Pukiwiki1.4.5_1用になっている。
Pukiwiki1.4.7でも使えたけど、Pukiwiki Plus!のファイルを持ってくる際は
コメントにあるようにpukiwiki-1.4.5plus-i18n-u2.tar.gz のものをDLしないと無理。
導入が出来たかどうかを#inputtoolbarで読み出して、無事表示が確認できれば、
プラグインを読み出さなくても表示されるように改造する
コメントに特に入力支援は現在のところ必要ないと思ったので、
編集画面にのみ入力支援を表示するようにした。
上の方の<head>の下あたりに
<script type="text/javascript" src="skin/inputhelper.js"></script>
を追加。
下の方の</body>の上あたりにv
<script type="text/javascript" src="skin/assistloaded.js" ></script>
を追加
<div class="edit_form"> <form action="$script" method="post" style="margin-bottom:0px;"> $template $addtag
こんな感じの記述を探す。
うちの場合はテキストエリアとページの更新の間に表示させたかった為だいたいその辺りにある
<textarea name="msg" rows="$rows" cols="$cols">$s_postdata</textarea>
という記述に続いて、
<map id="map_button" name="map_button">
<area shape="rect" coords="0,0,22,16" title="URL" alt="URL" href="#" onclick="javascript:pukiwiki_linkPrompt('url'); return false;" />
<area shape="rect" coords="24,0,40,16" title="B" alt="B" href="#" onclick="javascript:pukiwiki_tag('b'); return false;" />
<area shape="rect" coords="43,0,59,16" title="I" alt="I" href="#" onclick="javascript:pukiwiki_tag('i'); return false;" />
<area shape="rect" coords="62,0,79,16" title="U" alt="U" href="#" onclick="javascript:pukiwiki_tag('u'); return false;" />
<area shape="rect" coords="81,0,103,16" title="SIZE" alt="SIZE" href="#" onclick="javascript:pukiwiki_tag('size'); return false;" />
</map>
<map id="map_color" name="map_color">
<area shape="rect" coords="0,0,8,8" title="Black" alt="Black" href="#" onclick="javascript:pukiwiki_tag('Black'); return false;" />
<area shape="rect" coords="8,0,16,8" title="Maroon" alt="Maroon" href="#" onclick="javascript:pukiwiki_tag('Maroon'); return false;" />
<area shape="rect" coords="16,0,24,8" title="Green" alt="Green" href="#" onclick="javascript:pukiwiki_tag('Green'); return false;" />
<area shape="rect" coords="24,0,32,8" title="Olive" alt="Olive" href="#" onclick="javascript:pukiwiki_tag('Olive'); return false;" />
<area shape="rect" coords="32,0,40,8" title="Navy" alt="Navy" href="#" onclick="javascript:pukiwiki_tag('Navy'); return false;" />
<area shape="rect" coords="40,0,48,8" title="Purple" alt="Purple" href="#" onclick="javascript:pukiwiki_tag('Purple'); return false;" />
<area shape="rect" coords="48,0,55,8" title="Teal" alt="Teal" href="#" onclick="javascript:pukiwiki_tag('Teal'); return false;" />
<area shape="rect" coords="56,0,64,8" title="Gray" alt="Gray" href="#" onclick="javascript:pukiwiki_tag('Gray'); return false;" />
<area shape="rect" coords="0,8,8,16" title="Silver" alt="Silver" href="#" onclick="javascript:pukiwiki_tag('Silver'); return false;" />
<area shape="rect" coords="8,8,16,16" title="Red" alt="Red" href="#" onclick="javascript:pukiwiki_tag('Red'); return false;" />
<area shape="rect" coords="16,8,24,16" title="Lime" alt="Lime" href="#" onclick="javascript:pukiwiki_tag('Lime'); return false;" />
<area shape="rect" coords="24,8,32,16" title="Yellow" alt="Yellow" href="#" onclick="javascript:pukiwiki_tag('Yellow'); return false;" />
<area shape="rect" coords="32,8,40,16" title="Blue" alt="Blue" href="#" onclick="javascript:pukiwiki_tag('Blue'); return false;" />
<area shape="rect" coords="40,8,48,16" title="Fuchsia" alt="Fuchsia" href="#" onclick="javascript:pukiwiki_tag('Fuchsia'); return false;" />
<area shape="rect" coords="48,8,56,16" title="Aqua" alt="Aqua" href="#" onclick="javascript:pukiwiki_tag('Aqua'); return false;" />
<area shape="rect" coords="56,8,64,16" title="White" alt="White" href="#" onclick="javascript:pukiwiki_tag('White'); return false;" />
</map>
<script type="text/javascript" src="skin/assistant.js" ></script>
と記述。
これはinputtoolbar.inc.php内の必要部分に
<script type="text/javascript" src="skin/assistant.js" ></script>
を追加したもの。
やってないけどたぶんコメントも pcomment.inc.phpとか同じ要領でいじればできると思う
成功したら編集画面のテキストエリアの下に入力支援が表示される

ちょっとは楽になるかな?
ちなみにinputtoolbar.inc.phpは削除しても動く
pagename_cache.php
全ページ名のリストを得る get_existpages() という関数をキャッシュ利用し、wiki高速化
うちの核ともいれるbelong.inc.phpプラグインはもろこの関数を使用しているため、高速化が期待できる・・・!
と思って入れてみると、かなり早くなった!!!かも!
導入・・・サイトのdiffを使用すればいいんだけど使うのdiffうまく使えない・・・てわけで手動
// Remove the page unlink($file); + // Update pagename cache + pagename_cache_update(); + // Update RecentDeleted, and remove the page from RecentChanges lastmodified_add($whatsdeleted, $page);
// Optional actions
if ($dir == DATA_DIR) {
+ // Update pagename cache
+ if (! $file_exists) pagename_cache_update();
+
// Update RecentChanges (Add or renew the $page)
if ($timestamp === FALSE) lastmodified_add($page);
}
// Get a page list of this wiki
-function get_existpages($dir = DATA_DIR, $ext = '.txt')
+function get_existpages($dir = DATA_DIR, $ext = '.txt', $cache = true)
{
+ if ($dir == DATA_DIR && $ext == '.txt' && $cache == true) {
+ return pagename_cache_get_existpages();
+ }
+
$aryret = array();
$pattern = '((?:[0-9A-F]{2})+)';
require(LIB_DIR . 'link.php');
require(LIB_DIR . 'auth.php');
require(LIB_DIR . 'proxy.php');
+require(LIB_DIR . 'pagename_cache.php');
if (! extension_loaded('mbstring')) {} + // Update pagename cache + pagename_cache_update(); + $postdata = get_source(PLUGIN_RENAME_LOGPAGE);
参考
ページの説明では、PHPをいじってCSSを作る方法がとられてたけど、
実際、自分のページに読まれてるCSSをコピペで作ると楽。
<?php
$gs2color = "";
if (defined('PKWK_SKIN_GS2_INDEX_COLOR'))
$gs2color = PKWK_SKIN_GS2_INDEX_COLOR;
echo <<<EOD
<link rel="stylesheet" type="text/css" media="screen" href="skin/pukiwiki.css" />
EOD;
?>
pukiwiki.skin.phpのヘッダーらへんに追加。
print用は多分いらないと思うので削除。
だいぶ早くなったと思うような思わないような・・・。
GS2スキンの為ちょっと手間取ったけど、実際のCSSはこちら
画像を表示させるプラグインのHTTPヘッダのOUTPUT部分をちょっと改造。
うちのwikiでは追加された画像が変更になる事はほとんどない為
「画像のみ」キャッシュを3ヶ月近く使用する事にする。
最後の方の行に
header('Cache-control: private, max-age=720000');
を追加。これで転送量が少しでも減るといいという目論見。
キャッシュフォルダを確認してみるとファイル有効期限が指定した時間になっているため
多分成功しているが、1週間くらいは様子見をしたい。
ページをタグ付けするプラグイン。地域別モンスター検索のソートに使えそう。
ページ